13Floor: Part 1 of 87
Posted by sorabji on Nov 21, 2015

Last year I purchased a “Lifetime Access” subscription to Elegant Themes, a collection of 87 WordPress themes intended to characterize a variety of content niches and categories. This suite of themes appears to target independent web developers who do not necessarily possess graphic design skills but who need a stable of ready-made themes that they can use to quickly develop credible looking sites with buzzword compliance (mobile friendly, responsive, SEO…).
For a time I kind of regretted the expense. The existential angst of committing to a “Lifetime Access” subscription added to the ennui. I found little use for almost all these themes, which are anything but elegant when you get under the hood and wrestle with acres of bloated and unwieldy CSS code. I do not actively solicit freelance web development work, so it appeared that the purpose of these themes was lost on me.
To get my money’s worth out of the expense I connected two dots: I have far more than enough content to fill 87 web sites, and exploring the idiosyncrasies of all these themes as thoroughly as one individual reasonably can suddenly sounded like a fun thing to do. If I fine tune my Wordpress skills and if I can potentially leverage these ready-made themes for paid freelance work then all the better.
At present I do not intend to make this project a straight review of the Elegant Themes suite of themes, but I see no reason not to comment on the inevitable annoyances and welcome surprises. As of yet I have developed sites using only a handful of these 87 themes. The Payphone Project & Sorabji.NYC use modified versions of Divi, which appears to be the centerpiece of the Elegant Themes suite.
Those sites uses “child” version of Divi. For the purposes of this project I do not expect to modify these themes. My intent with this project is to populate all 87 Elegant Themes in a way that delivers the type of content for which each was intended.
13Floor is a homepage-centric theme which appears intended to function as something akin to a landing page. It does not look like a theme which one would fill with hundreds of postings or a significant quantity of content. 13Floor’s home page claims that 13Floor “comes with five unique colors schemes to help ensure that there is a style that suits your needs”. Those 5 color schemes look pretty similar to me.

Elegant Themes: 13Floor Color Schemes
The sparse quantity of questions posted in the theme’s members-only support forum suggests that 13Floor is one of Elegant Themes’ lesser-used themes. I actually like the way it looks “out of the box”, even if the sidebar headers are clunky and the 3D effect is a bit hulkish.
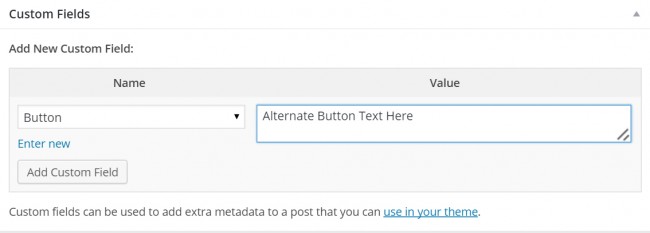
The first trick I solved involved the red buttons which link from story excerpts on the home page to full content. For some reason the default text for this is “SIGN UP NOW”, a plea which makes no sense for my content. To replace this text one must create a custom field named “Button” and in the “Value” field next to it place whatever text you want to fill the button.

13Floor: Custom Field for Buttons
Unfortunately this bit of text from the custom field does not transfer to category pages, where a generic “Read More” button is placed after each excerpt. I think the custom field text would make the category pages more interesting, and encourage more clicks.
As I mentioned in Terribles, the first content with which I started filling this theme, there appears to be no explanation for why this theme is named 13Floor. One assumes it is a reference to the superstition that 13 is an unlucky number, and on account of that belief most high rises and taller office buildings appear to not include a 13th floor.
This theme, then, evokes an air of mystery by claiming to be that mythical missing space.
If that’s not what it means then I am open to other interpretations.
